Actifit Updates - Actifit Web V1.0.8 Out💥Navigator View, Comments Screen, Communities & Other Improvements & Fixes
We are delighted to present another round of updates to your actifit web experience.
Actifit Web V1.0.8 Out
We just rolled out the latest release of the actifit.io front end, which features several new functionalities and bug fixes, both aimed at improving the UI/UX.
Below is a list of the latest updates:
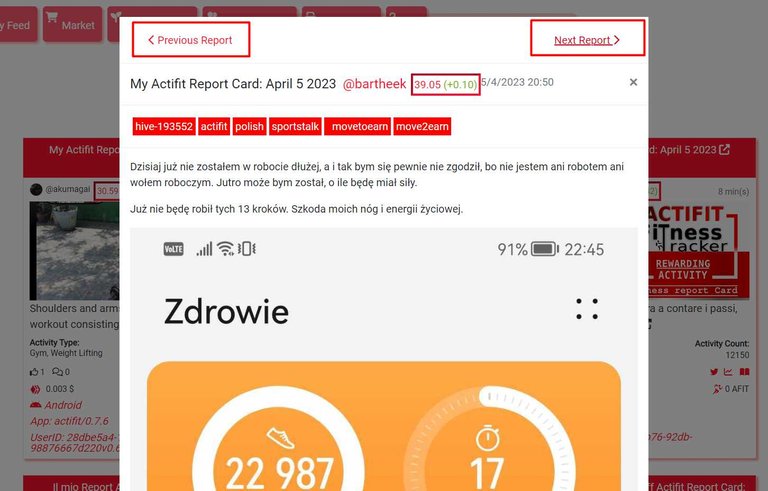
Navigator View: As we have been expanding our support for a complete hive front-end experience, we wanted to introduce a new view which we labelled navigator view, and while its a simple addition to our existing implementation of popup modal view, yet introduces a new factor of swift transition between different posts/reports/comments.
Basically when you head over to a user's blog, the activity feed, or the comments screen (more on that below), you now have the option to start scrolling between the different items simply via clicking previous/next, or even by clicking on your left/right keyboard buttons.
We believe this makes your reading experience easier, more enjoyable, and you can just skim through the different content without spending too much time opening and closing content.
While this is a starting point, this coupled with our future plans for more exploratory screen for hive content would be quite the match, we believe.
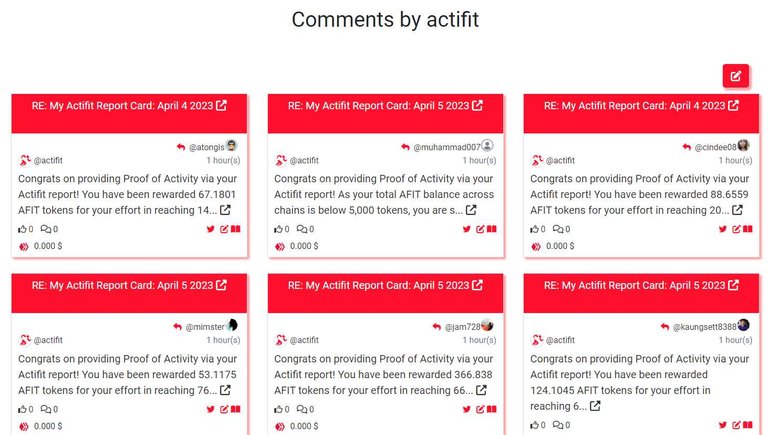
New User Comments Screen: We wanted to provide our users with a new experience, as part of completing our front-end support for hive, by creating a new layout for comments relating to the user. We implemented this screen to have a bit more info than what you normally find on other interfaces, as we find such info comes in handy.
First, we implemented the screen in a grid layout, kinda similar to how actifit renders the reports/blog posts.
Second, as part of the comment card, we included the original author name/comment link to make it easier to spot quickly who this comment was targetted at
We also included a modal display of comments, similarly to the post/report views, whereby clicking on a comment would display the details in a popup
Additionally, we implemented on the comments the Navigator view, which as described earlier is targetted to curators, as it allows swift movement, whether by clicking or using your left/right keys on the keyboard to move across different comments.
The comments screen is accessible from within the blog or activity screen's, as well as the new standalone blog screen using the comment button at the top
comments button at the top
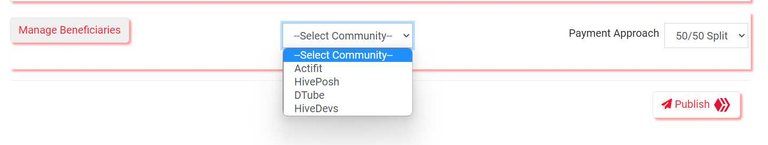
Comments ScreenCommunity Selection When Posting: As we kick off introducing full community support as part of your actifit.io experience, we started supporting community display and selection while creating your blog/post. Below the post, you will find drop-down supporting communities to which you have subscribed, so you can directly send your post to the community.
This is optional, and without this selection, your post will go to your blog by default.
In edit mode, and similarly to other front ends, this option will not be rendered, yet the relevant community tag will show under your tags list.Additional Minor Adjustments & Fixes include:
- fix issue with incorrect time displayed for posts/reports/cards
- adjust standalone blog post title screen
- create new full screen blog post button on the modal display screen, to allow user to move to full screen standalone editing while in modal view
- fix links to comments/blogs across various screens
- implement new global functions placeholder for better code reusability
Upcoming Work
A lot more features are planned for the web experience to be released soon. We have also had plans for threads integration for a while, we are still waiting to get details from the @leofinance team to be able to kick off the integration.
The work with @threespeak team is almost ready, we finally were able to overcome some of the API limitations and we were able to process a video for encoding via actifit.io.
We started looking at integrating hiveauth as well initially to the web experience.
Additionally, some other major features include the new revamped social experience which we plan to launch in the coming couple of months, alongside a large scale list of functionality in the pipeline.
We have also been upgrading some of our servers currently hosting our hive RPC API which has been down for a while. We should be able to get it back up and running soon. The setup includes a HAFAH node (Account History node)
Support our DHF Proposal
It helps us big time if you support our DHF proposal by allowing us to speed up our work and assign more resources, hence funding our growth and work in support of hive.
As always, we would love to hear your feedback about those new improvements and any suggestions you would have.
For a full preview of our 2023 plans and to vote for our proposal, check it out below:
Actifit team