Curso definitivo de HTML y CSS - Páginas Estáticas VS Dinámicas - Clase # 5
Páginas Estáticas VS Dinámicas

Ahora vamos a platicar de 2 tipos de páginas o proyectos web que vas a lograr hacer como desarrollador web, y esto es, páginas estáticas o páginas dinámicas. Vamos a hablar en esta clase de cuál es la diferencia entre una página dinámica y una página estática, posiblemente el nombre ya es bastante descriptivo y te dice que puedes esperar de una página dinámica y una página estática. Pero posiblemente tú que estás iniciando en la parte del desarrollo web te has preguntado -bueno, ¿cómo puedo iniciar a hacer productos?- me gustaría hacer una página similar a este producto o una página similar a esto, o, ¿cómo inicio.? Aquí vamos a ver las 2 diferencias que existen con productos web.

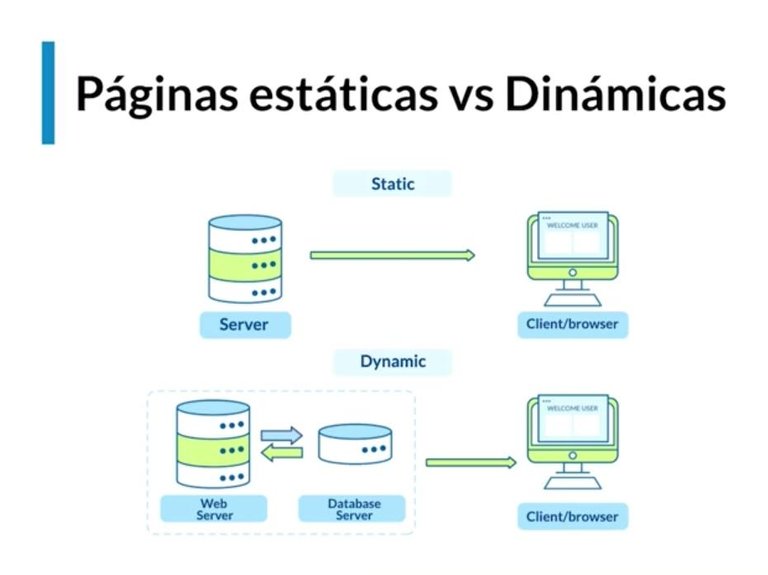
Lo primero que les comente son páginas estáticas y páginas dinámicas, las páginas estáticas van a ser todos los productos web todas las páginas que van a tener pura información para consumir ya sea texto e imágenes y que esta información no va a cambiar, siempre va a ser la misma, por ejemplo un bolg post, si te metes a algún blog de alguien, siempre vas a poder ver los post de esa persona y eso no va a cambiar una vez que lo liberen no hay ningún cambio que le tengas que hacer a eso, tú vas a regresar mes a mes o día a día y vas a ver el mismo post con las mismas imágenes y eso no va a cambiar, vas a poder ver nuevos post, pero eso ya es independiente tú vas a ver siempre de forma estática el contenido que vas a consumir. También a estas páginas se les conoce como páginas informativas o landing-pages que es pura página de información, hay una empresa que tiene sus productos y que quiere decirle al mundo a través de internet quien es, que hace y quien es el equipo, esta información raramente va a cambiar, posiblemente van a llegar nuevas personas al equipo o se van a ir personas o van a agregar cierta información distinta de la empresa, o de los productos que tienen, pero gran parte de la información se va a quedar ahí de forma estática por mucho tiempo. Y si tú generas esta página, posiblemente te van a contactar mese después para poderte decir como - oye queremos hacer este cambio- ahora queremos agregar nuevas fotos o una nueva dirección de donde estamos nosotros o hay 2 miembros nuevos del equipo, queremos que agregues su información y su foto, pero estas páginas siguen siendo estáticas por que la información perse nunca va a cambiar, si tú entras hoy vas a ver lo mismo, si entras mañana, no va a ver algún tipo de cambio y lo más importante es que estas páginas no están conectadas a un servidor o alguna base de datos, no necesitas generar interacción con la base de datos por que no hay algo que genere este cambio del lado del cliente, todo lo vas a generar del lado del servidor, tú como desarrollador o la misma empresa, ellos van a asumir los cambios y listo, el cliente o el usuario desde el navegador no va a poder generar ningún tipo de cambio en la página que está viendo, no va a tener un tipo de login o ningún tipo de interacción similar, es por esto que a información nunca va a cambiar.
Ahora, la diferencia, es, las páginas dinámicas, también conocidas como web apps, que estas ya dejan de ser páginas y se convierten más en aplicaciones por todas las cosas que vas a poder ver con estas mismas. Estas si están conectadas a una base de datos, por que el usuario (osea nosotros,) a través del navegador, si podemos generar interacción con la página o con la aplicación y se tiene que guardar cierta información o estado de lo que estamos haciendo, aquí si esperaría poder tener un login para yo tener un puente y poder guardar información mía, si esperaría yo poder interactuar con ya sea productos, quiero comprar algo posiblemente o con cierta información que yo estoy viendo de algunos seguidores que tengo o algunas personas a las que yo sigo. Ahora vamos a ver algunos ejemplos visuales de que se va una página dinámica vs. página estática.

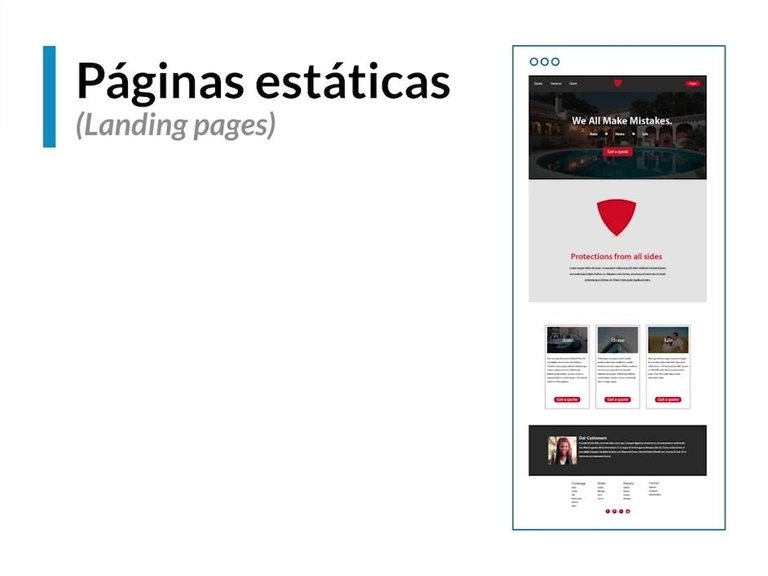
Cuando hablamos de una página estática, hablamos de una landing page como te comente, que es la página de información o de presentación de una empresa, en donde simplemente quiero decirle al mundo que es lo que tengo, que es lo que hago, quien es mi equipo, y donde pueden contactarme y encontrarme. Aquí la información como te comentaba, no va a cambiar, simplemente estoy diciendo que hago como empresa, cuáles son mis productos, quien es el team y eso es todo. Esto no es malo, por ejemplo, no quiero que pienses que una página dinámica es menos importante o una página estática es mucho más importante, no, esto es para que tú puedas tener criterio de cuando tengas un cliente y el cliente te diga que es lo que está buscando y tú puedas decidir que producto le conviene más, si es una página cuya información nunca va a cambiar y quieras tener como simplemente algún tipo de presencia en internet, no convendría tener una página dinámica, ahí tendrías que ofrecer una página estática y viceversa, si es a lo mejor alguna empresa o algún cliente que quiera tener interacción, una base de datos de los usuarios y demás, ahí claramente la página dinámica sería la mejor opción.

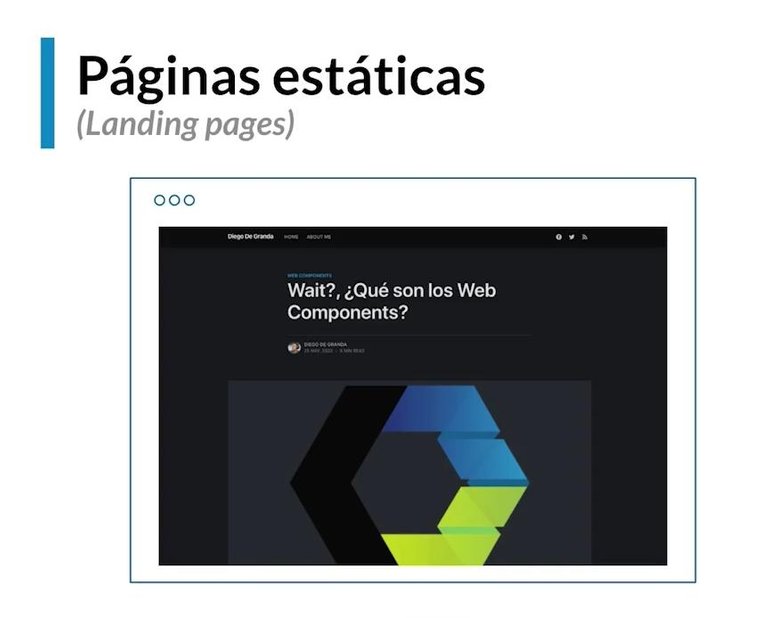
Otro ejemplo de una página estática es un blog post, como te comentaba, si sigues a alguien que tiene un blog y esa persona va liberando ciertos post de forma semanal quincenal o mensual, una vez que entres al post este no va a cambiar la información del post va a ser el mismo siempre, hay algunos blogs post que son un poco más dinámicos por que tienes que suscribirte para tener para tener una entrada exclusiva, pero la información en el blog sigue siendo estático, ya que esa información no va a cambiar, y las páginas estáticas también pueden tener navegación, quiere decir que puedes tener tu página home y te puedes ir a una segunda página que sea quienes somos y te puedes ir a una tercera página que sea productos por ejemplo o contactos, pero la información de cada una de las páginas es estática por que no va a cambiar, no va a generar una interacción con el cliente.

Ahora, ejemplos de una página dinámica, por ejemplo, una web app, sería el ejemplo de Twitter, Twitter es una página dinámica ¿por qué? por que si yo entro en este momento a mi cuenta, dejo pasar 15 o 20 minutos y vuelvo a entrar a la página va a ser diferente, toda mi información que yo de a Twitter, de 15 minutos de diferencia va a ser completamente distinta, voy a ver los nuevos tweets de usuarios que yo estoy siguiendo, voy a ver que hay gente que me está mandando ciertas cosas, voy a ver que hay noticias diferentes, voy a ver que hay contenido completamente distinto y la diferencia como lo comentaba, aquí, yo si puedo interactuar, puedo empezar a publicar algún tweet diferente, puedo empezar a platicar o continuar la conversación con algún otro usuario o ponerle me gusta o compartir algo completamente distinto y eso se va a quedar guardado gracias a la conexión que existe con la base de datos.

Otra web app, que es dinámica, un ejemplo es Platzi, Platzi es una web app, es una página dinámica, ¿por qué? por que el contenido siempre va a cambiar y tú vas a poder interactuar con platzi siempre, ya sea por que tú estás viendo un curso que alguien más no, estás comentando un curso distinto, estás generando algun like de algo, le estás ayudando con una respuesta a algún otro estudiante, toda esta interacción la haces tú como usuario y esto se queda guardado y tú vas a recibir algo, un feedback visual distinto cada vez que estés en platzi, esto hace que platzi tambien sea una web app que es una página dinámica y aquí pues Platzi tiene usuarios, quiere decir que, tú tienes que sacar tu perfil, puedes modificar tu perfil, puedes agregar una imagen, puedes agregar ciertas cosas y puedes empezar a interactuar con otros estudiantes incluso con algunos profesores y con los cursos que tú estás tomando.
Estos son los 2 ejemplos de páginas o proyectos web que tú puedes generar y como te comente hace un momento, no quiere decir que una página estática no sea importante o no sea algo grandioso y una página dinámica sea algo sorprendente, no, quiere decir que dependiendo las necesidades de la empresa o del cliente tú puedes ofrecerle una página que sea justo lo que necesite ¿por qué? por que el cliente nada más quiere subir cierta información y es todo quiere tener algo de presencia o necesita generar interacción con sus usuarios o sus clientes o por que quiere vender ciertas cosas, eso es muy importante. Y con estos 2 ejemplos tú ya vas a poder decidir que proyecto es el que tú le puedes vender o es el que tú puedes trabajar en una empresa o en algún tipo de cliente.
Actualmente me encuentro estudiando en Platzi una plataforma de educación online en donde puedo elegir estudiar muchísimas cosas como ingeniería de software, marketing digital, fotografía, programación, diseño gráfico, blockchain y criptomonedas, inteligencia artificial, realidad virtual, creación de startups, escuela de finanzas, Idiomas como Ingles, Francés, también hay una escuela de JavaScript y muchísimas cosas nuevas para aprender cada día.
De hoy en adelante quiero hacer una cosa a la cual le he puesto nombre y se llama ENSEÑAR APRENDIENDO y es algo que fomenta mucho el CEO de Platzi y es que, lo más importante para aprender, es saber enseñar y compartir lo que aprendes, así mismo te das cuenta de que has aprendido correctamente cuando lo enseñas.
Las clases que voy a compartir son un resumen que hago utilizando los recursos que proporciona mi cuenta de Platzi Expert y aquí te dejo mi Link de referido por si quieres apoyarme y ser parte de esta grandiosa comunidad y así me siento más motivado a seguir estudiando y compartiendo cursos cada día más y más. Platzi me obsequia un mes de estudio si te registras con mi Link espero que te animes a entrar y me apoyes aquí en steemit también, tú ya sabes como. Muchísimas gracias a todos, es un honor poder compartir con ustedes una de mis pasiones.
¡Nunca Pares De Aprender!
Platzi
This report was published via Actifit app (Android | iOS). Check out the original version here on actifit.io






Congrats on providing Proof of Activity via your Actifit report!
You have been rewarded 45.75 AFIT tokens for your effort in reaching 7423 activity, as well as your user rank and report quality!
You also received a 0.49% upvote via @actifit account.
Actifit rewards and upvotes are based on your:
To improve your user rank, delegate more, pile up more AFIT and AFITX tokens, and post more.
To improve your post score, get to the max activity count, work on improving your post content, improve your user rank, engage with the community to get more upvotes and quality comments.
Actifit is a Hive Witness. If you believe in our project, consider voting for us
Chat with us on discord | Visit our website
Download on playstore | Download on app store
FAQs | Text Tutorial | Video Tutorial
Congratulations @luisreyes! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s) :
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOP